Emby 开心版操作手法.
导出文件
mkdir -p /crack/dashboard-ui/embypremiere/
mkdir -p /crack/dashboard-ui/modules/emby-apiclient/
cp -r /system/dashboard-ui/embypremiere/embypremiere.js /crack/dashboard-ui/embypremiere/embypremiere.js
cp -r /system/dashboard-ui/modules/emby-apiclient/connectionmanager.js /crack/dashboard-ui/modules/emby-apiclient/connectionmanager.js
cp -r /system/Emby.Server.Implementations.dll /crack/Emby.Server.Implementations.dll
cp -r /system/Emby.Web.dll /crack/Emby.Web.dll
cp -r /system/MediaBrowser.Model.dll /crack/MediaBrowser.Model.dll
sed -i 's|https://mb3admin.com/|https://mb3admin.ksccc.cc:4433/|g' /crack/dashboard-ui/embypremiere/embypremiere.js
sed -i 's|https://mb3admin.com/|https://mb3admin.ksccc.cc:4433/|g' /crack/dashboard-ui/modules/emby-apiclient/connectionmanager.js1. Emby.Server.Implementations.dll
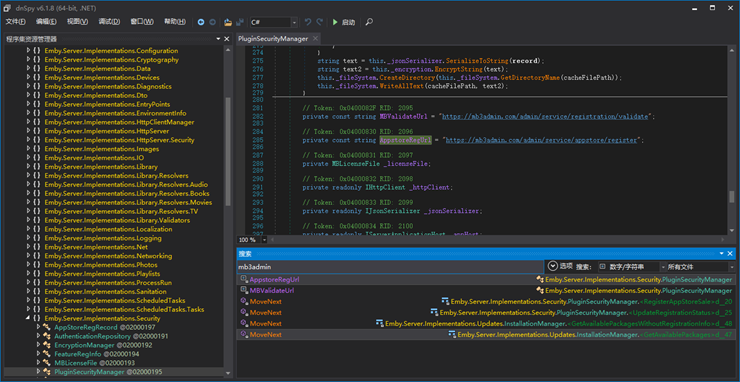
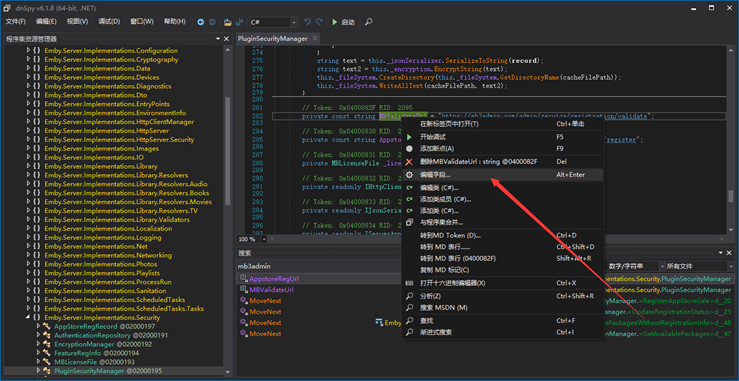
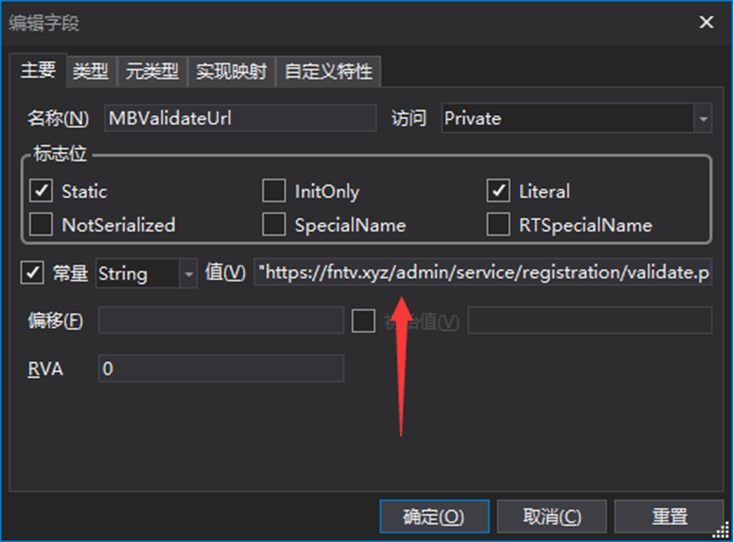
1.搜索 字段 MBValidateUrl 编辑字段替换为
"https://mb3admin.ksccc.cc:4433/admin/service/registration/validate"
2.搜索 字段 AppstoreRegUrl 编辑字段替换为
"https://mb3admin.ksccc.cc:4433/admin/service/appstore/register"
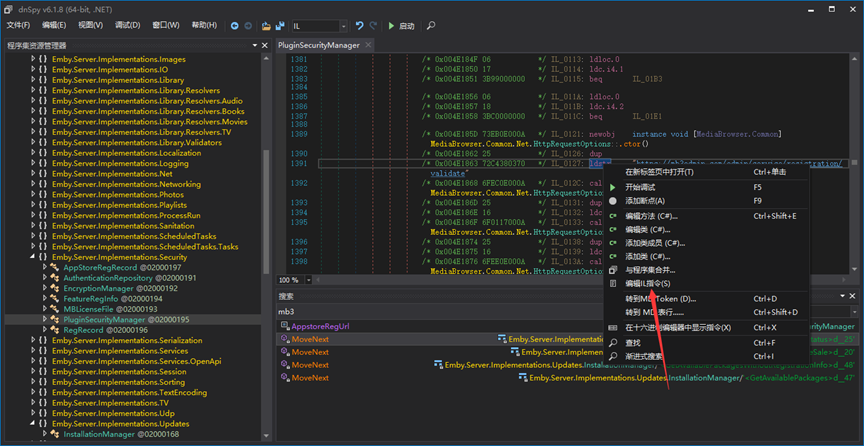
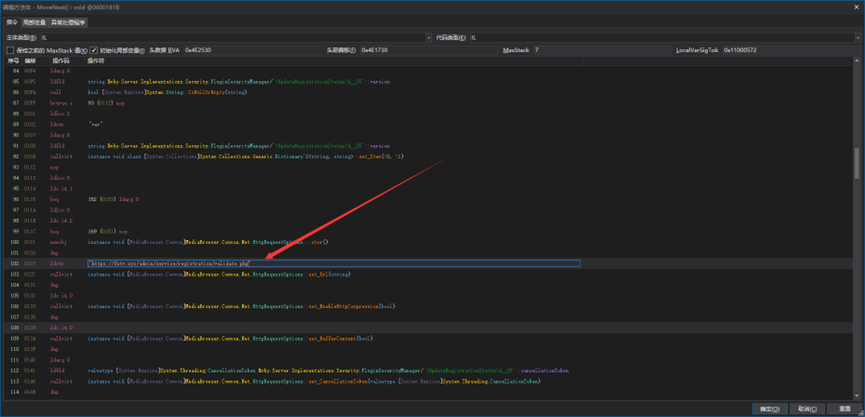
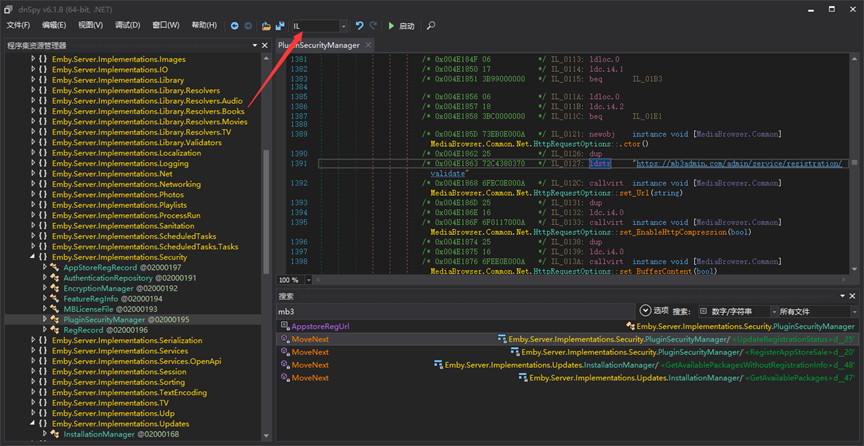
3.搜索 LI 数字/字符串 mb3admin 替换为 位置在 Emby.Server.Implementations.Security - PluginSecurityManager
https://mb3admin.ksccc.cc:4433/admin/service/appstore/register
https://mb3admin.ksccc.cc:4433/admin/service/registration/validate
示例
第一处链接



第二处链接



2.Emby.Web.dll
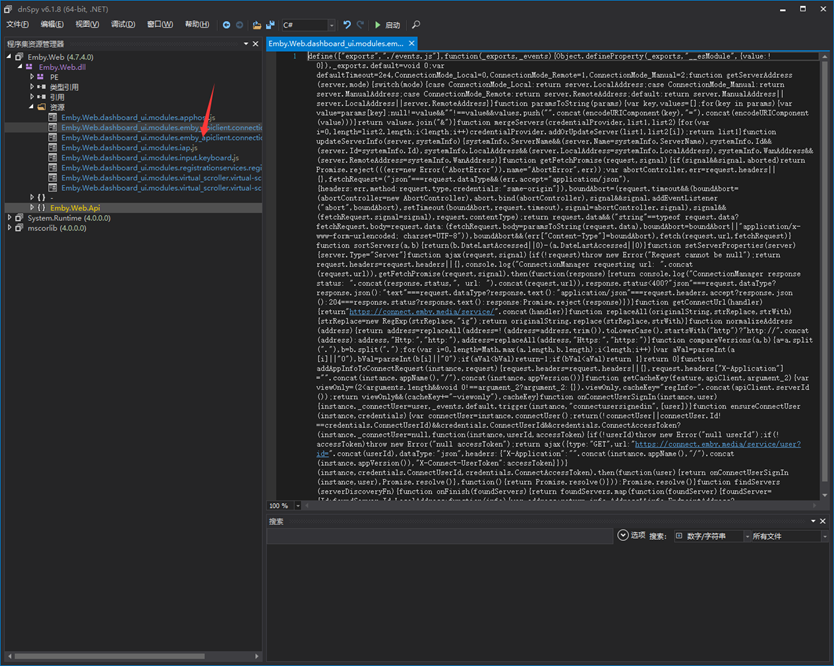
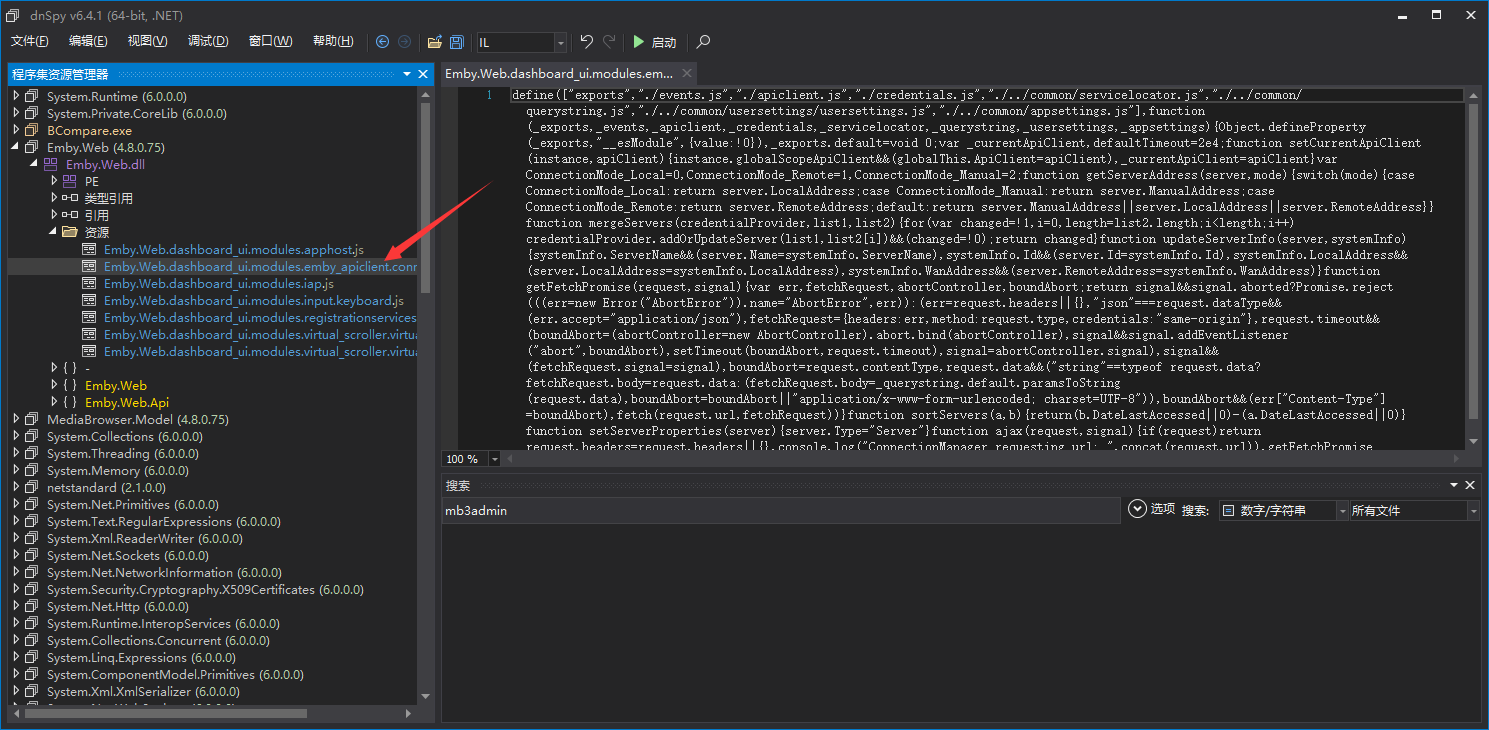
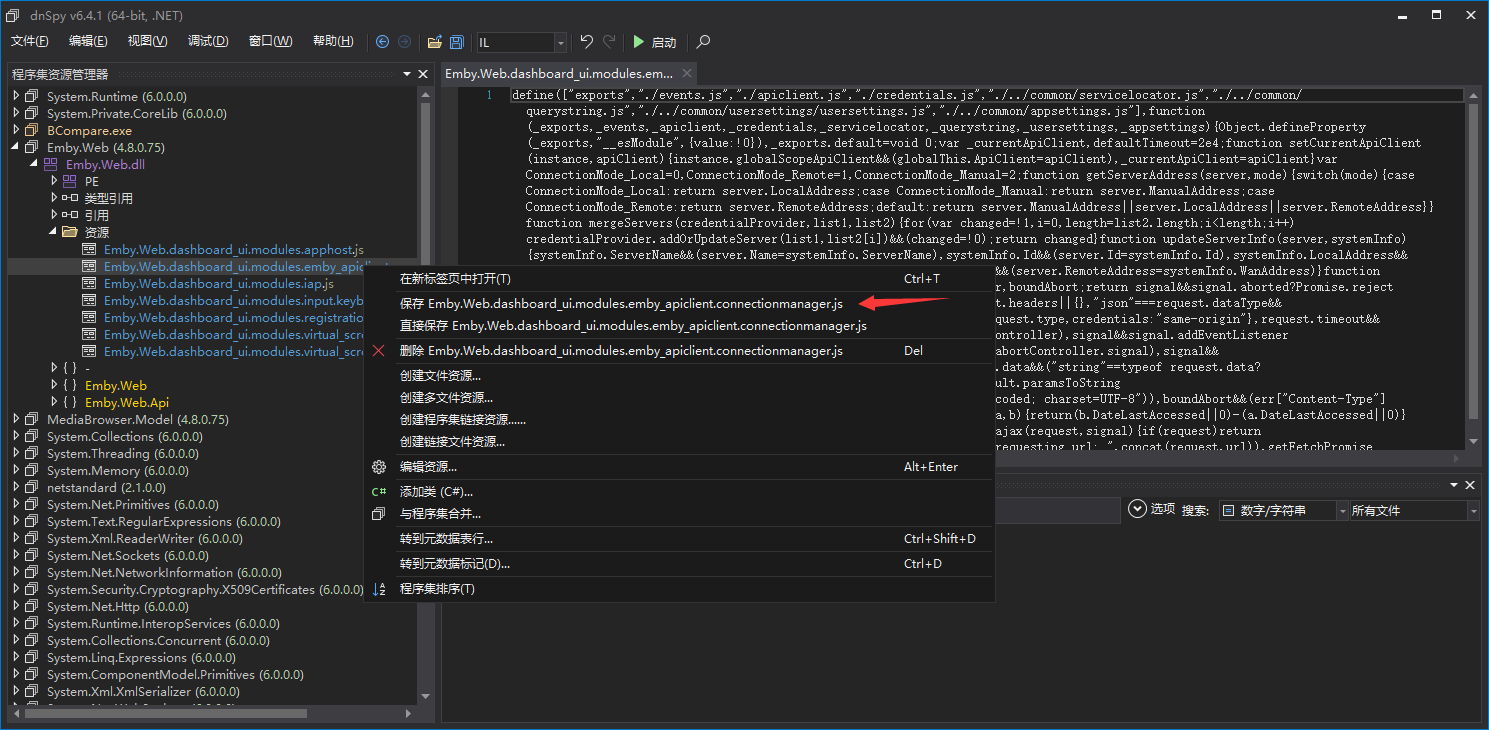
导出 Emby.Web.dashboard_ui.modules.emby_apiclient.connectionmanager.js
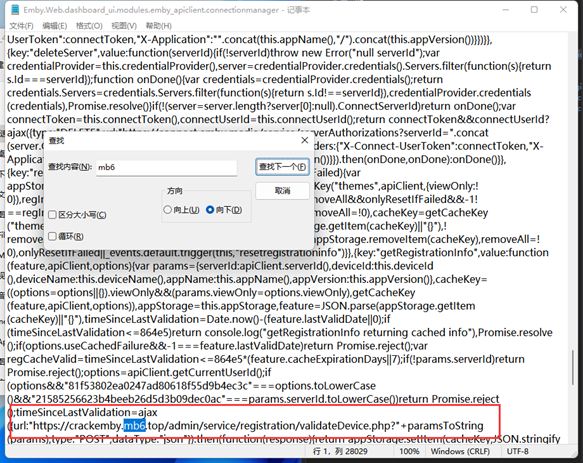
搜索 https://mb3admin.com/admin/service/registration/validateDevice?
替换 https://mb3admin.ksccc.cc:4433/admin/service/registration/validateDevice?
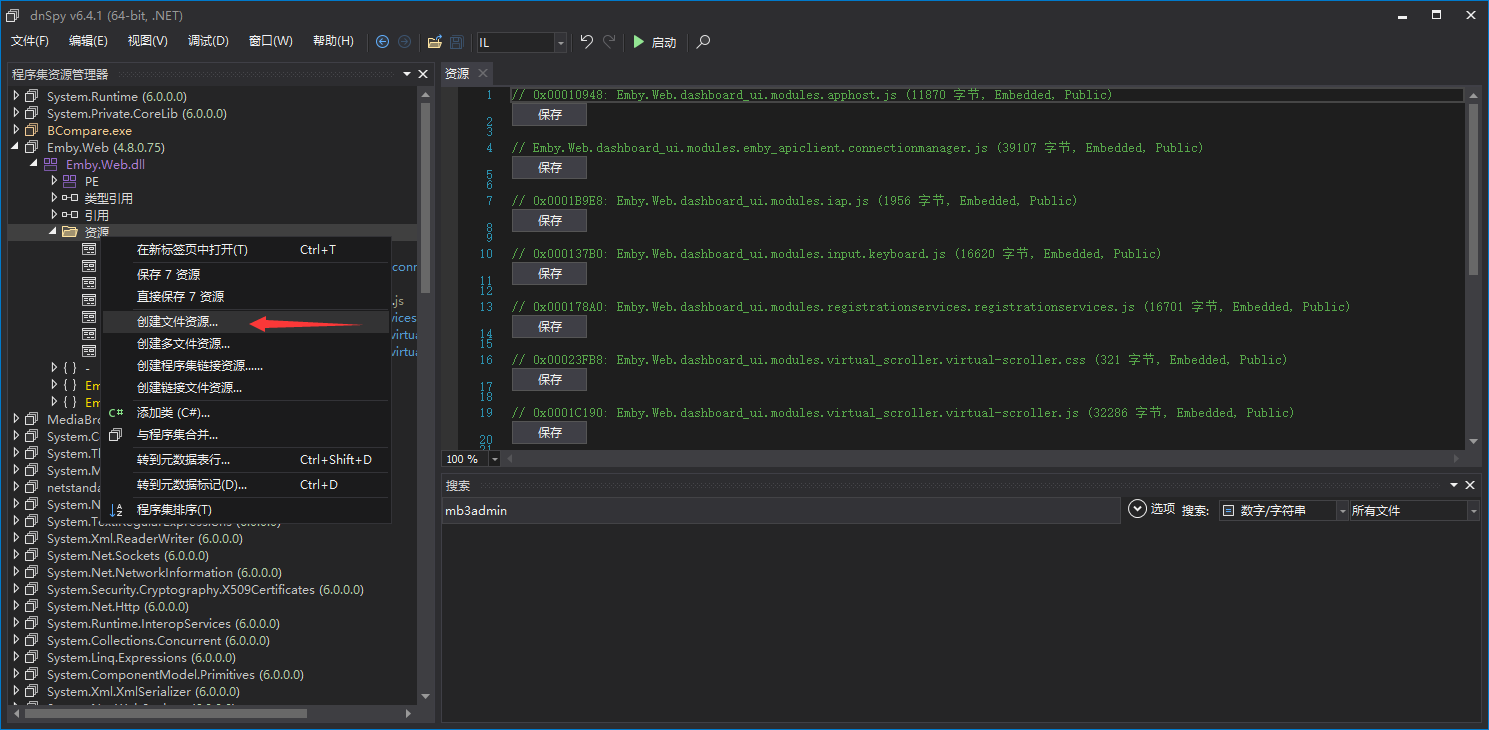
导入 Emby.Web.dashboard_ui.modules.emby_apiclient.connectionmanager.js


第一步导出文件

修改文件,原文件为mb3admin.com

删除未修改的源码
或者将 修改好的 connectionmanager.js 重命名导入过去 (他俩是完全一样的)
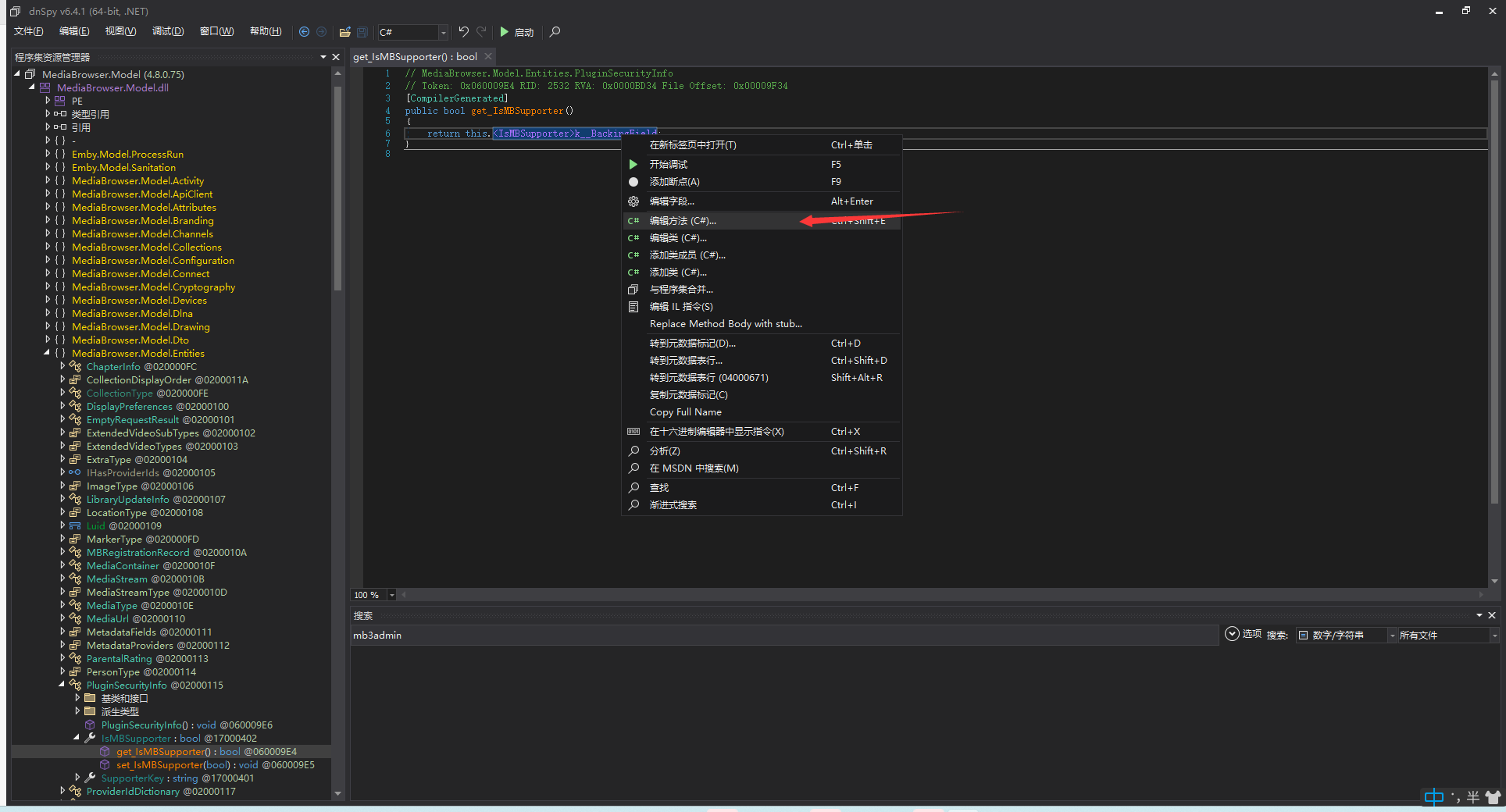
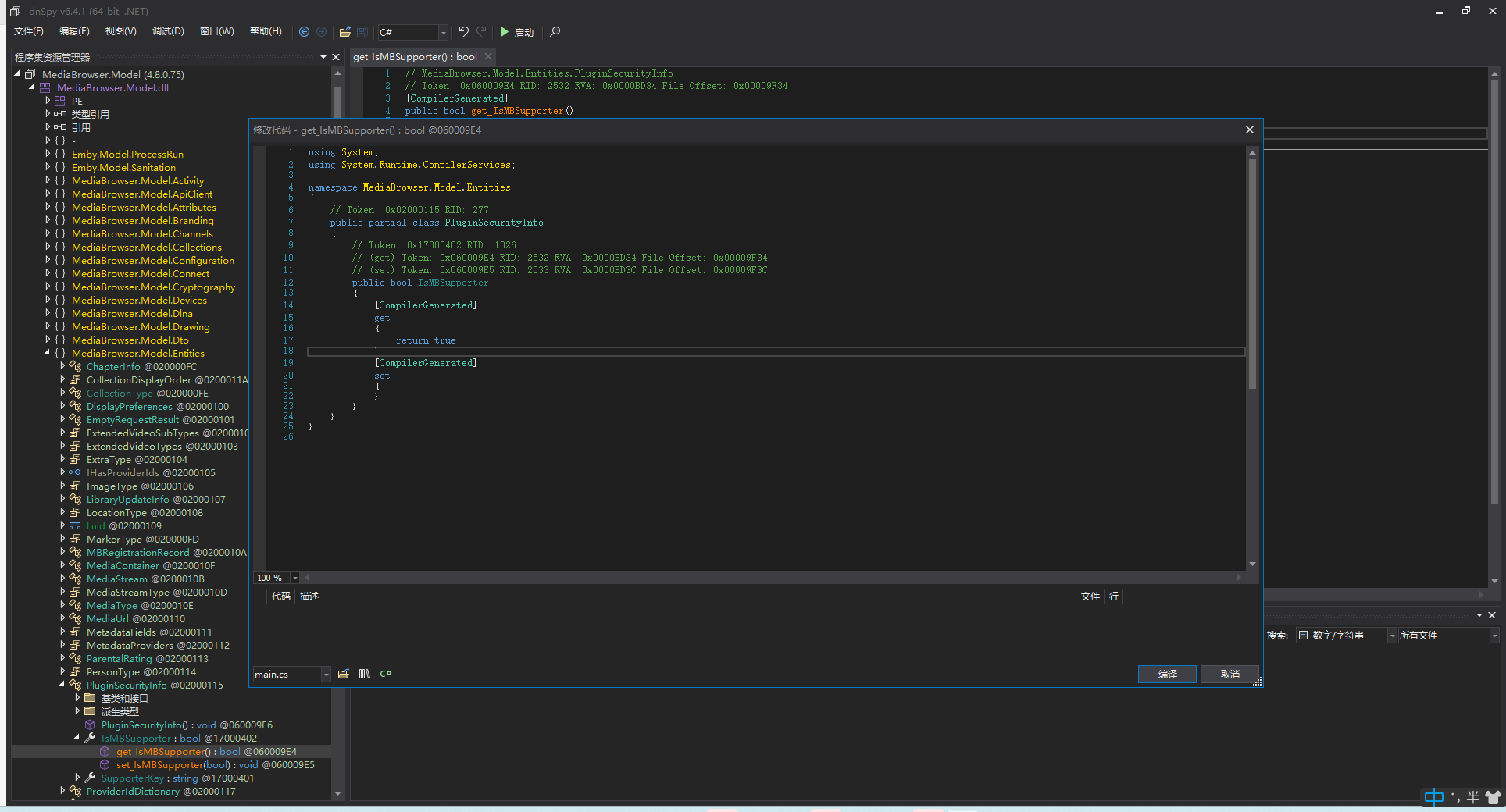
3. MediaBrowser.Model.dll
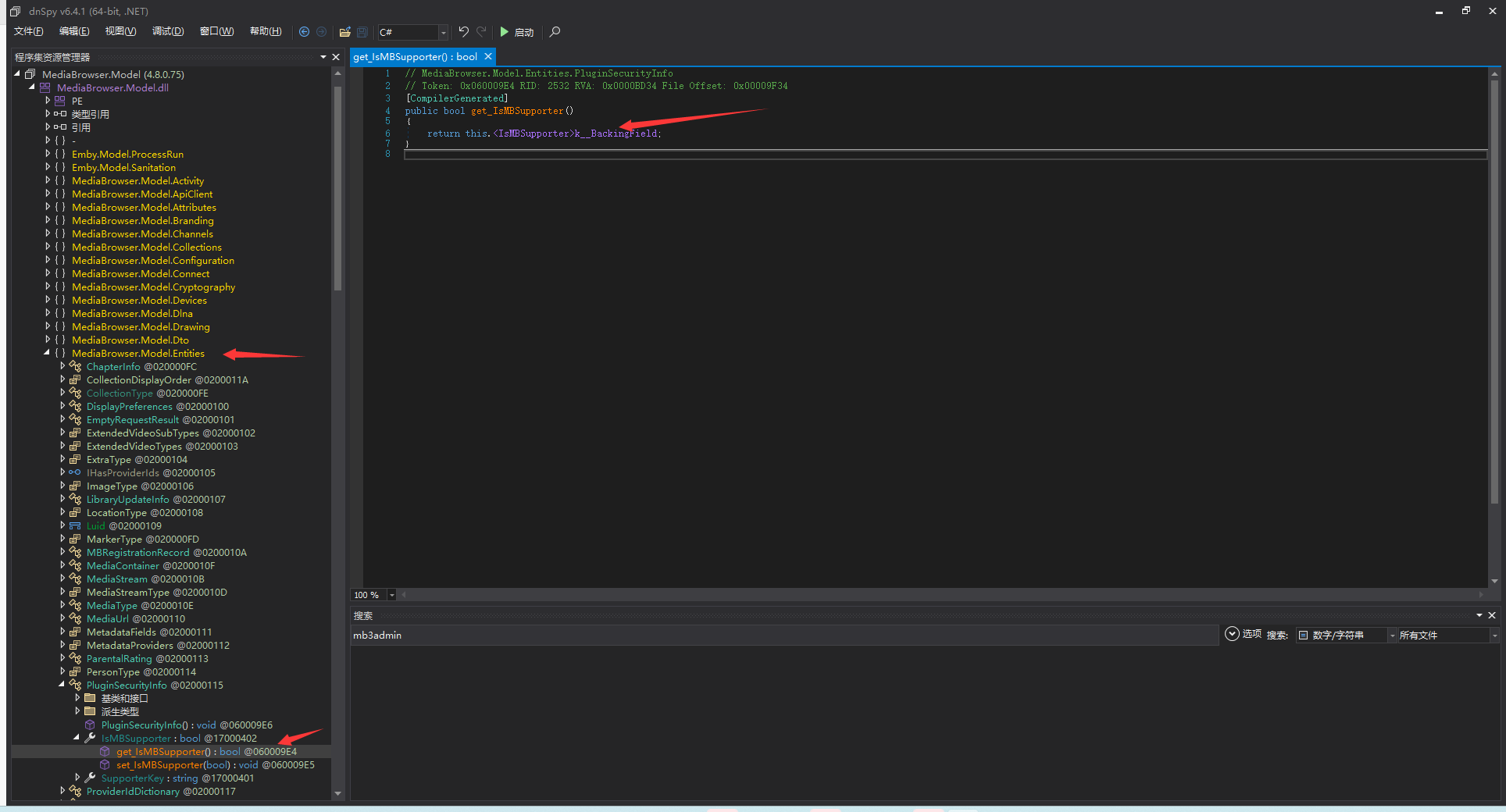
搜索 方法 get_IsMBSupporter 编辑方法修改为
[CompilerGenerated]
public bool get_IsMBSupporter()
{
return true;
}


4. embypremiere.js
搜索 https://mb3admin.com/
替换 https://mb3admin.ksccc.cc:4433/
或者
return fetch("https://mb3admin.ksccc.cc:8443/admin/service/registration/getStatus", {
method: "POST",
body: key,
headers: {
"Content-Type": "application/x-www-form-urlencoded"
}
}).then(function (response) {
return response.json()
替换为
return fetch("/", {
method: "POST",
body: key,
headers: {
"Content-Type": "application/x-www-form-urlencoded"
}
}).then(function (response) {
return {
"deviceStatus": "0",
"planType": "Lifetime",
"subscriptions": {
"home": "Dr. KS",
"key": 433493451
}
}5. connectionmanager.js
搜索 https://mb3admin.com/
替换 https://mb3admin.ksccc.cc:4433/
或者
url: "https://mb3admin.com/admin/service/registration/validateDevice?" + new URLSearchParams(params).toString(),
type: "POST",
dataType: "json"
}).then(function (response) {
return _servicelocator.appStorage.setItem(cacheKey, JSON.stringify({
lastValidDate: Date.now(),
deviceId: params.deviceId,
cacheExpirationDays: response.cacheExpirationDays,
lastUpdated: Date.now()
})),
Promise.resolve()
}, function (response) {
var status = (response || {}).status;
if (console.log("getRegistrationInfo response: " + status), status && status < 500 && _servicelocator.appStorage.setItem(cacheKey, JSON.stringify({
lastValidDate: -1,
deviceId: params.deviceId,
cacheExpirationDays: 0,
lastUpdated: Date.now()
})), 403 === status)
替换为
url: "/?" + new URLSearchParams(params).toString(),
type: "POST",
dataType: "json"
}).then(function (response) {
return _servicelocator.appStorage.setItem(cacheKey, JSON.stringify({
lastValidDate: Date.now(),
deviceId: params.deviceId,
cacheExpirationDays: 365,
lastUpdated: Date.now()
})),
Promise.resolve()
}, function (response) {
var status = 200;
if (console.log("getRegistrationInfo response: " + status), status && status < 500 && _servicelocator.appStorage.setItem(cacheKey, JSON.stringify({
lastValidDate: Date.now(),
deviceId: params.deviceId,
cacheExpirationDays: 365,
lastUpdated: Date.now()
})), 403 === status)- 感谢你赐予我前进的力量